What is a chatbot and who does need it?
Chatbot — is an algorithm that communicates and interacts with a user instead of you. During the total digitalization chatbot has become an essential assistant of the small and medium-sized businesses.
What are advantages of the chatbot?
- no dependency from the internet speed
- easy set up
- access to the user’s information (First Name, Last Name...)
Functions of the chatbot:
- research of the target audience
- answering questions
- segmentation of the chatbot users
- creation of documents
- other...

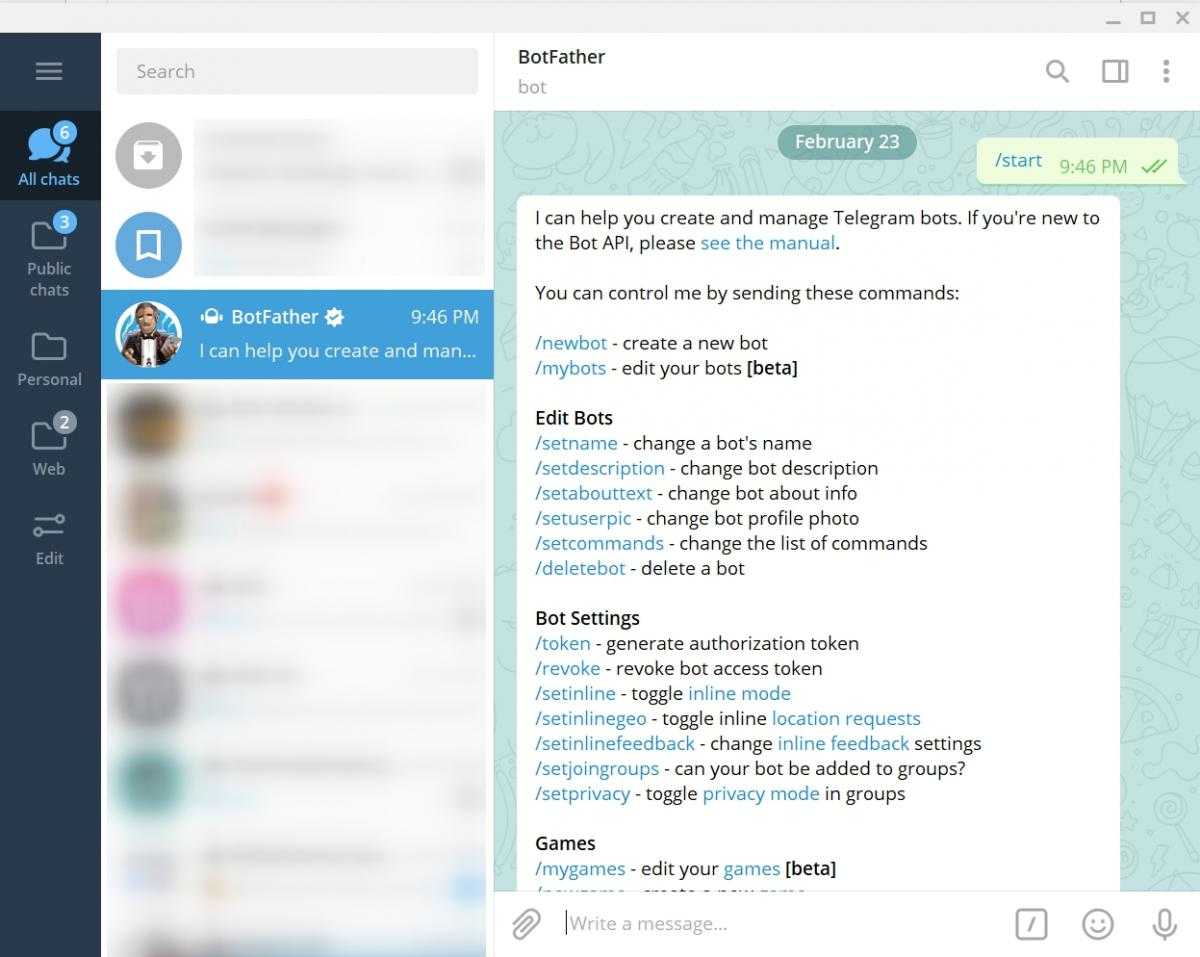
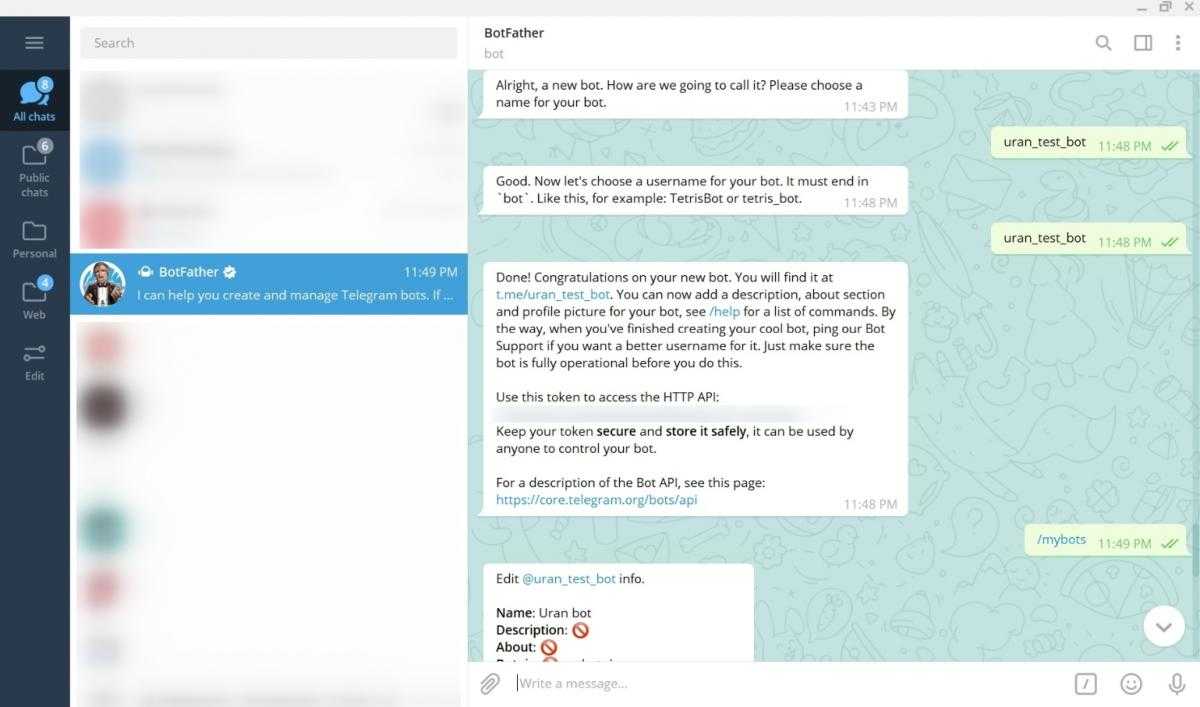
In this manual we will create a simple Telegram chatbot for introducing this tool for interacting with users. We will use the pipe.bot platform for this. At first, we need to launch Telegram and find BotFather in the search (img. 1) and type the /start command.
After that, type the /newbot command (or click it on the screen).
Give a name to the chatbot in the Cyrillic or Latin (can use emoji and the name can be changed any time). I named our bot Uran bot.

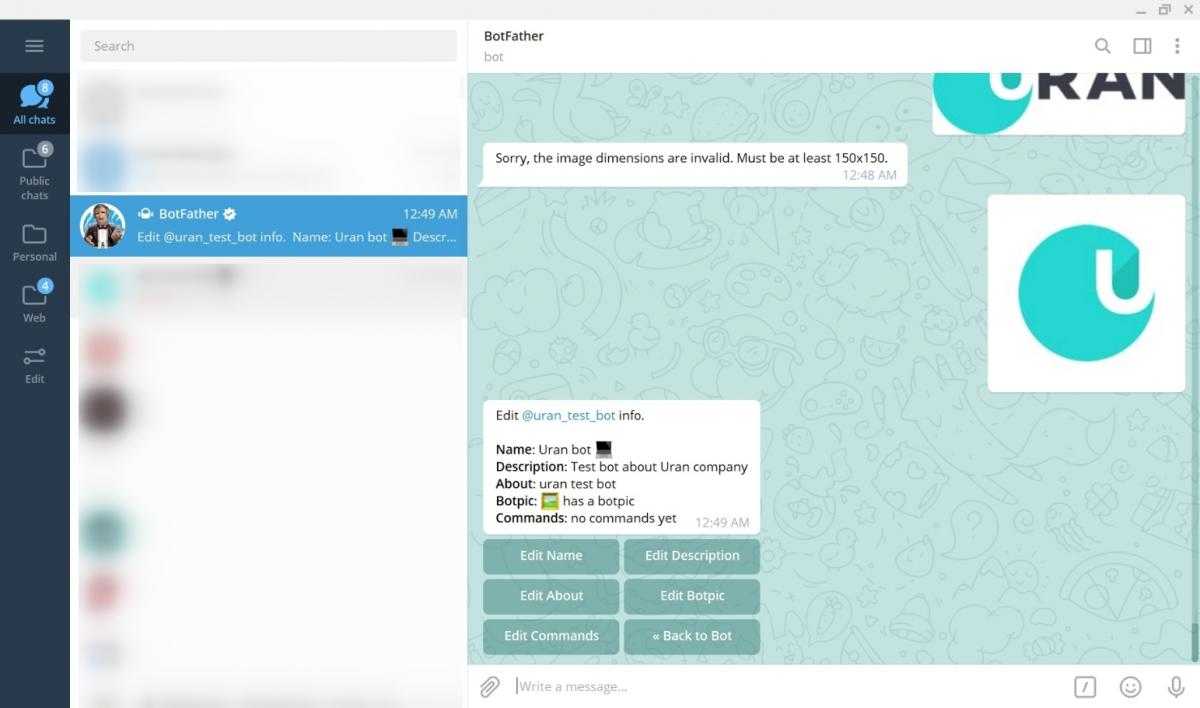
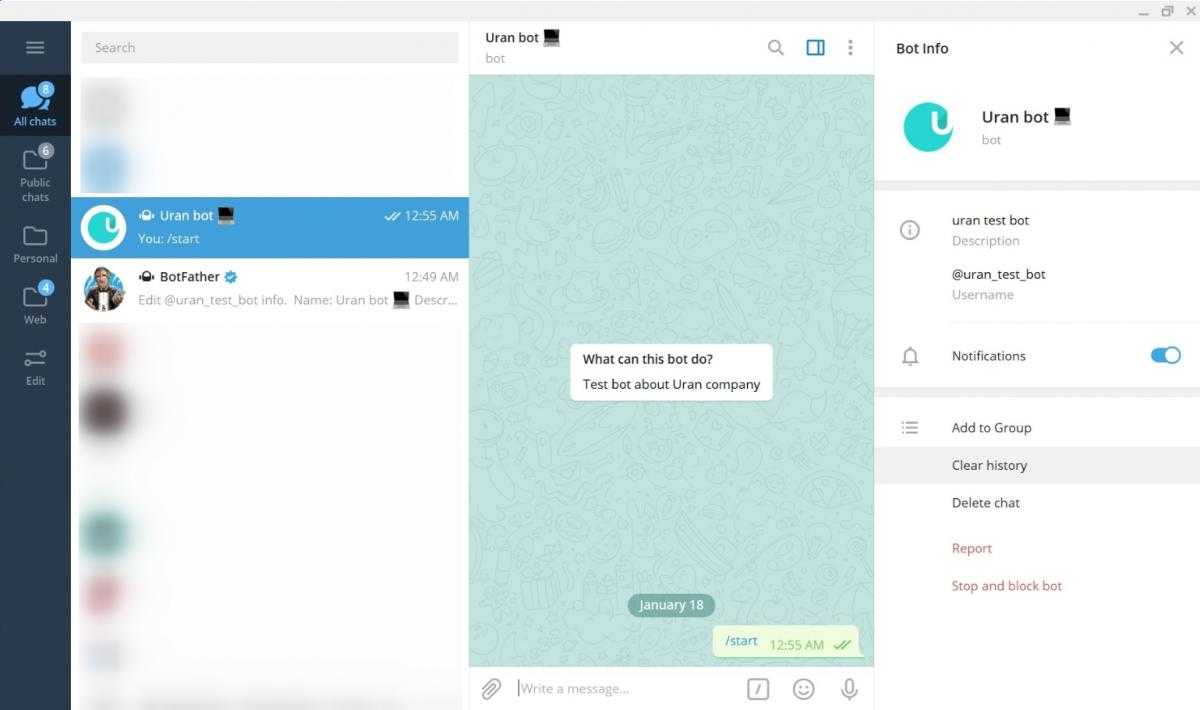
Now enter the /mybots command, select your bot and click the ‘Edit bot’ button. Edit the information about the chatbot - it is possible to change its name, description, etc. (Img. 3). Let’s take a look at what we got (Img.4).


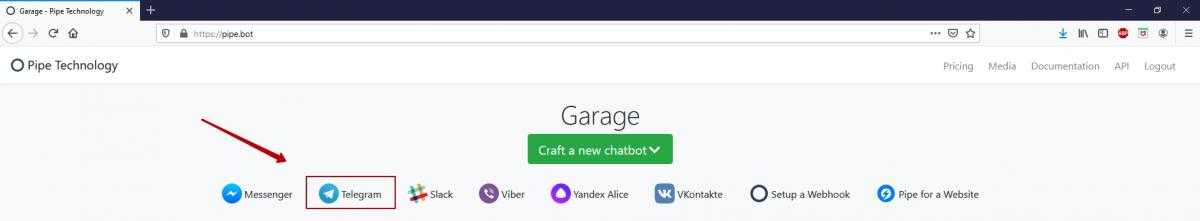
Enter again botFather, click /mybots and select our bot. We need API Token, select it. Copy token and go to the pipe.bot website. Then register and get to the ‘Garage’ page. On this page select Telegram (Img.5).

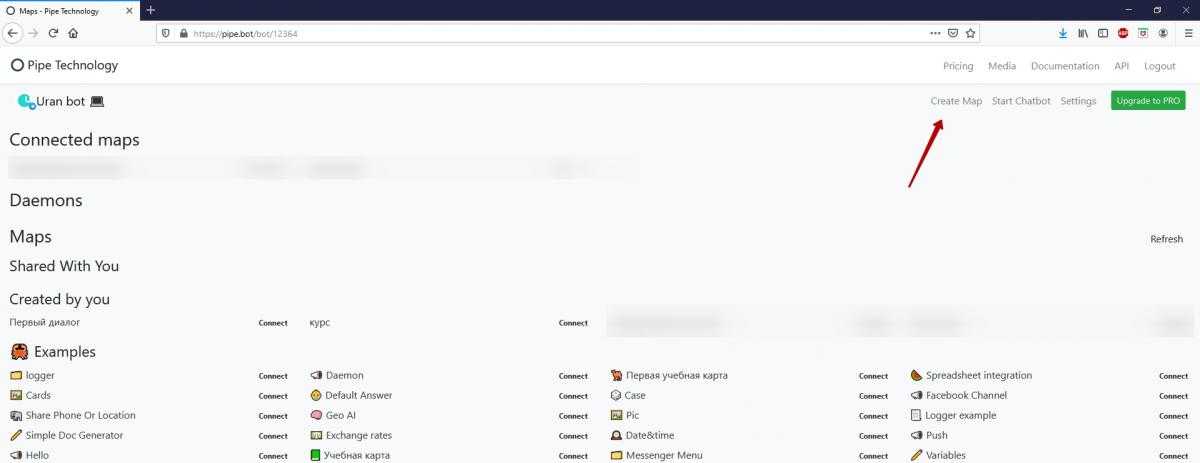
The service suggests to connect the Coggle maps, accept it. In this window after pressing the ‘Create Map’ button (Img.6) you will be redirected to the mind map.

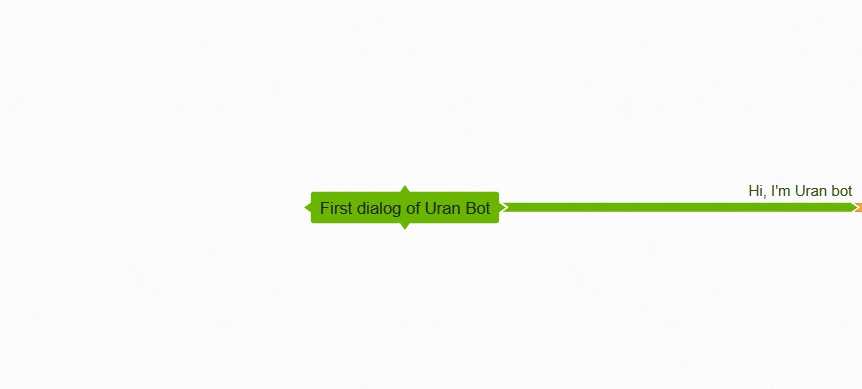
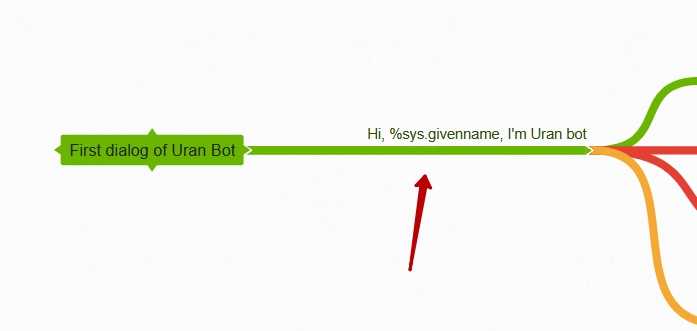
Change the name of your map to ‘First dialog of Uran Bot’, press the plus on the right and write in the new input ‘Hi, I’m Uran Bot’. It should be the same as on the img. 7.

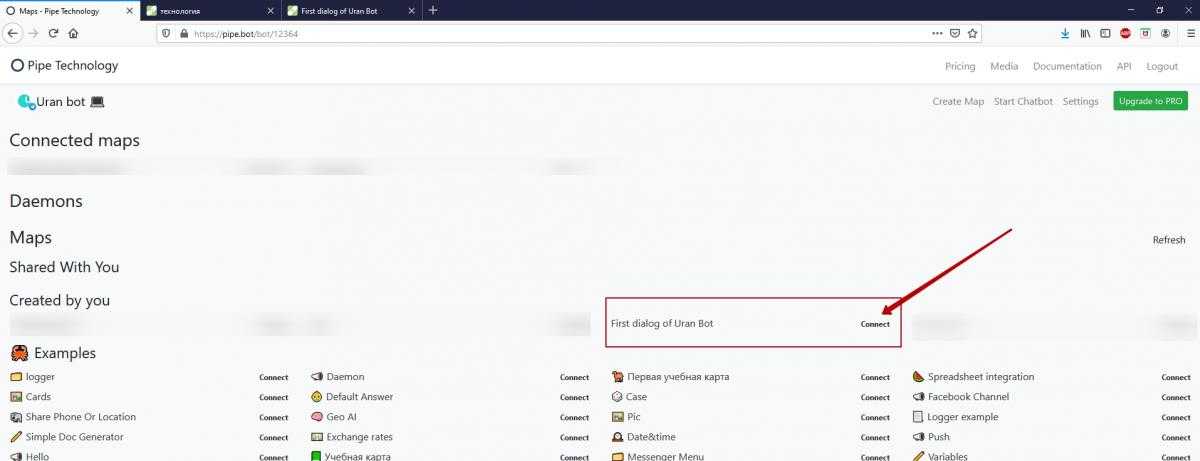
Get back to the pipe.bot page and refresh it. Click on the Connect button near our map (img.8) and go to our bot in Telegram.

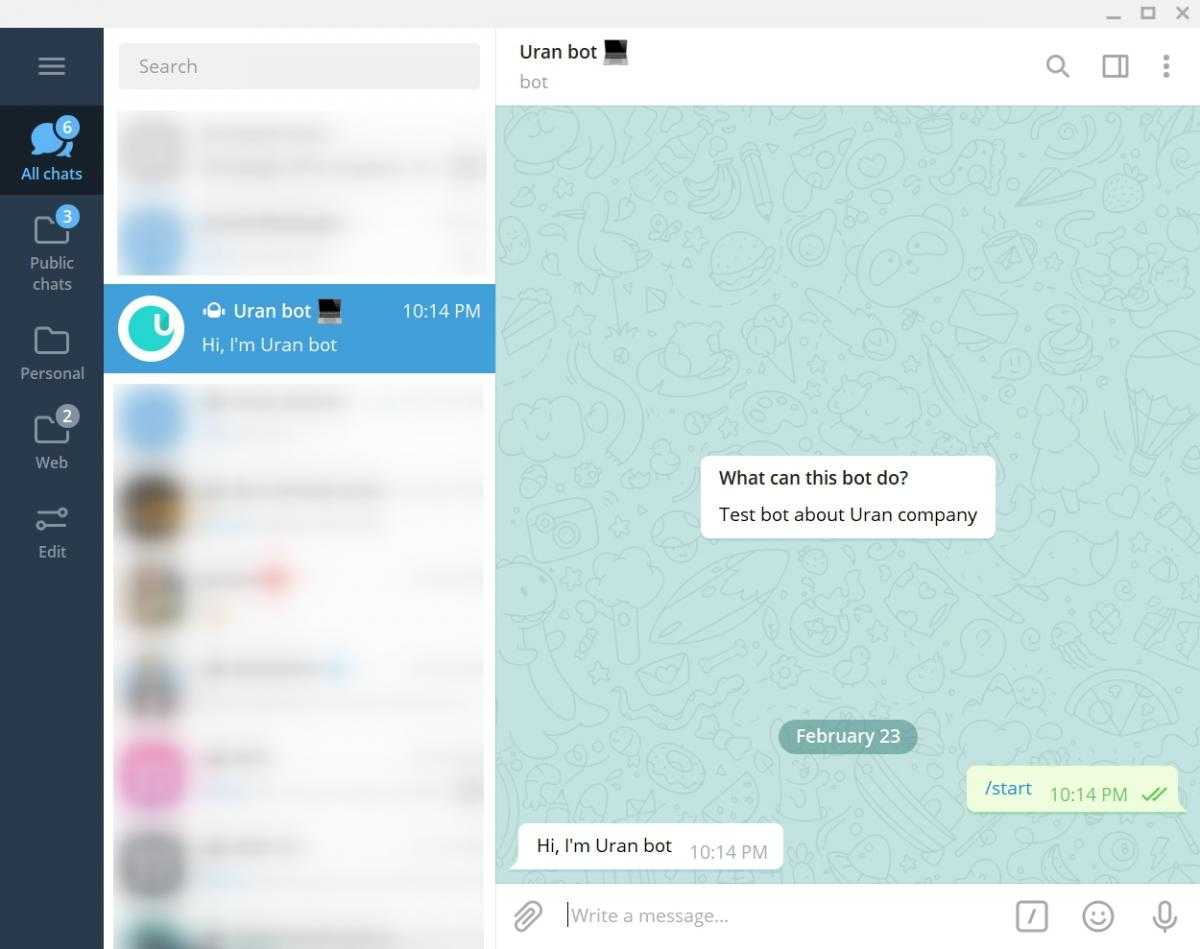
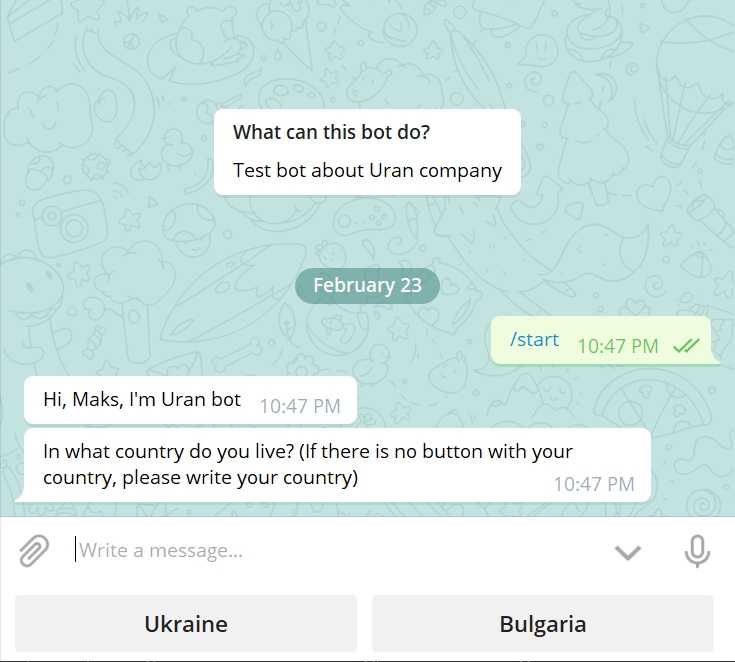
Enter /start in the bot (Img.9.1). If there is a pop-up window as on the image 9.2, then press the Start button. Ready, the test is passed successfully, the map is connected to your bot:)


Let’s add some features now. For instance, we want to gather statistics about the programmers in our company: сity of residence, technology the user works with and then display these parameters at the end of the dialogue to make sure if the chatbot works the way we need it.
Our goals:
- User’s city of residence
- Technology the user works with
1. City of residence
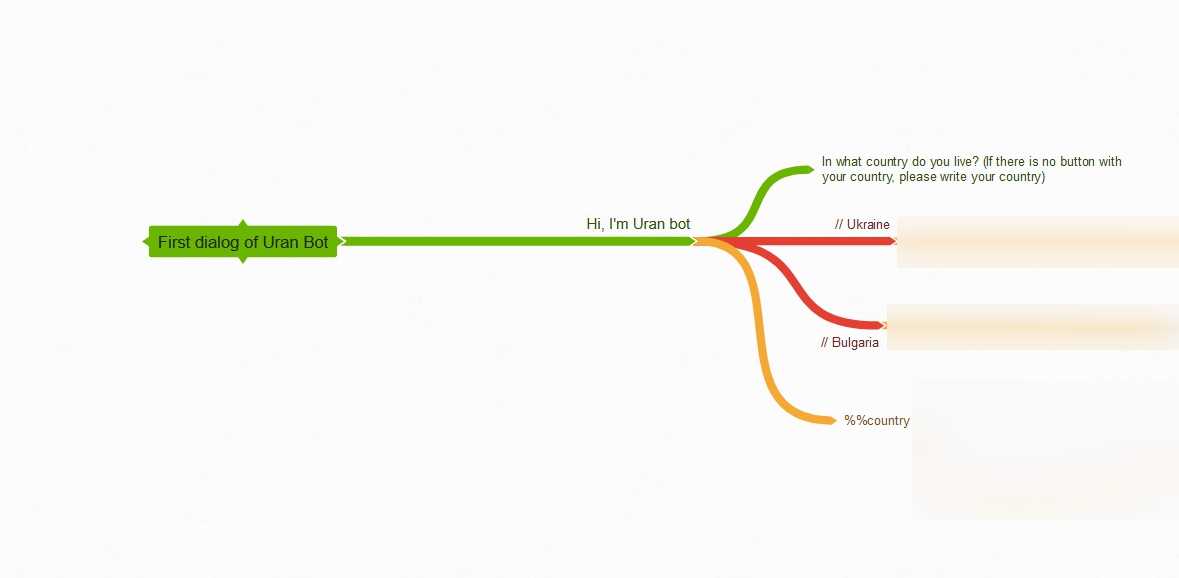
Go back to the coggle page and create a branch on the right from ‘Hi, I’m Uran bot’ text. Write there ‘What country do you live in? (If there is no button with your country, please write your country)’.
// - two slashes in the mind map point at the creation of the button. Example: // Button. The branches with the buttons should be under the message the user is going to answer.
To make the buttons work the way we expect, we need to create the branches with buttons from the ‘Hi, I’m Uran bot’ branch. In the end it should be the same way as on the Img. 10.

%%country - the chatbot will stop here and wait till the user enters some data or pushes the button. ‘country’ - is the name of the variable where the country pointed by the user will be stored.
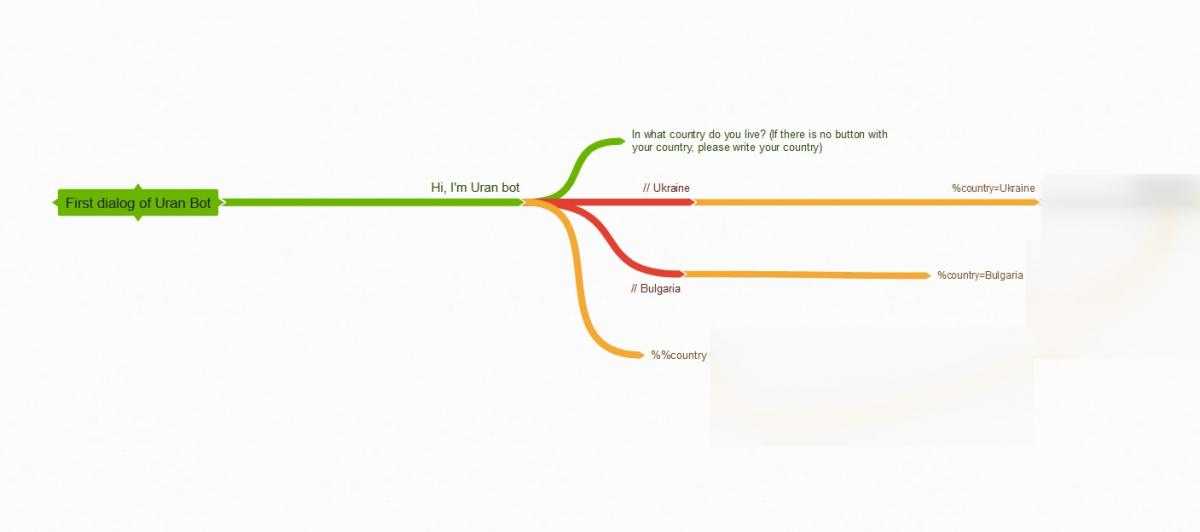
Then we will set values to the ‘country’ variable after pushing the button: %country=Ukraine and %country=Bulgaria, respectively creating the branches for them (Img. 11).

Awesome!
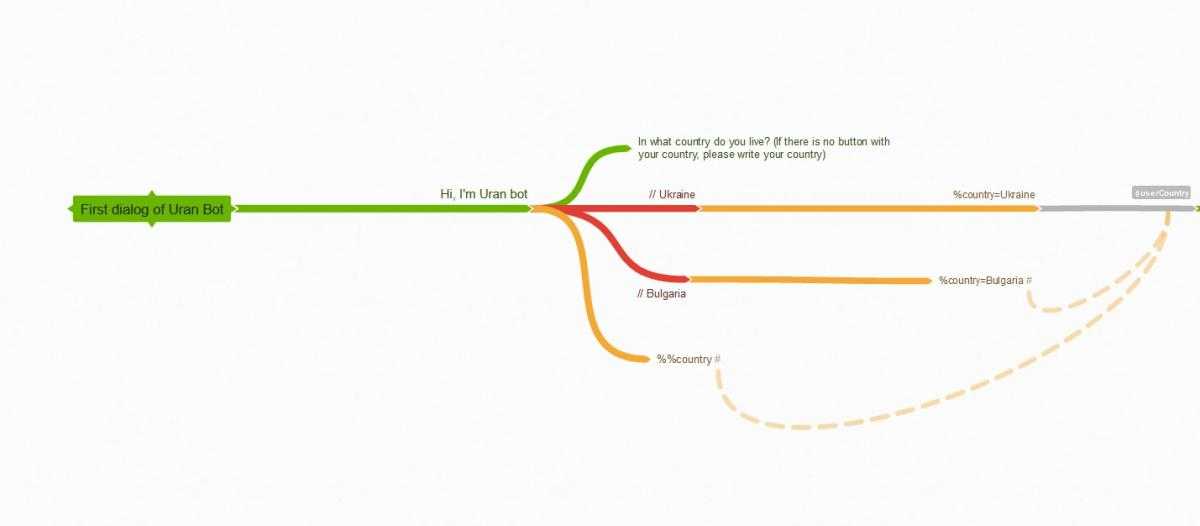
After all actions we have just done, create the mark where the user will be redirected regardless his choice.
@ - creates the mark. An example: @userCountry.
Create the branch right to ‘%country=Ukraine’ and type @userCountry in it.
Then two branches below should be connected with this mark. To do so, hold down ‘plus’ with the left mouse button that creates the new branch, and hold down Shift at the same time.
‘Move to create a connection’ point will be displayed on the editing wheel. Hold this point with the left button of the mouse and move the puncture line to our mark (Img. 12).

Excellent!
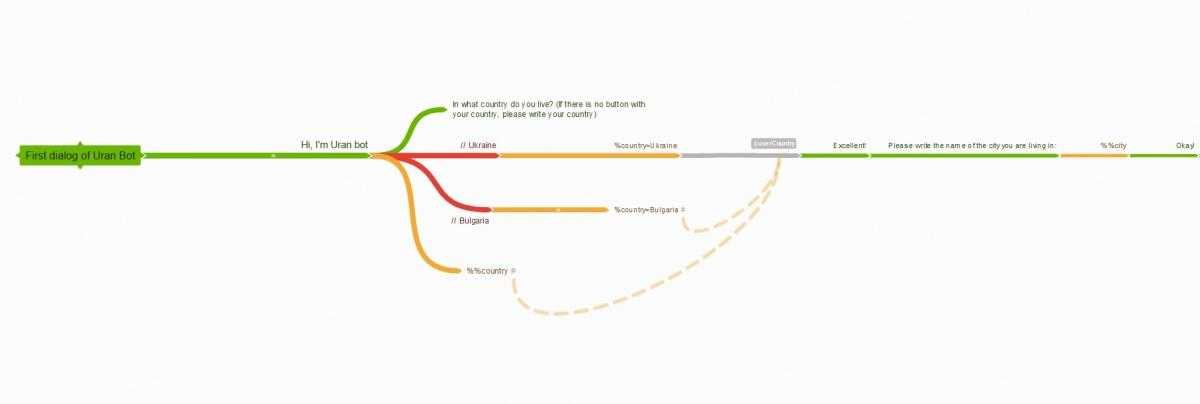
Create the %%city variable in the same way and add several branches for informative value. Should be the same way as on the image 13.

Congratulations!:) The first point is completed.
Let’s switch to the point number two of our plan.
- User’s city of residence.
- Technology the user works with.
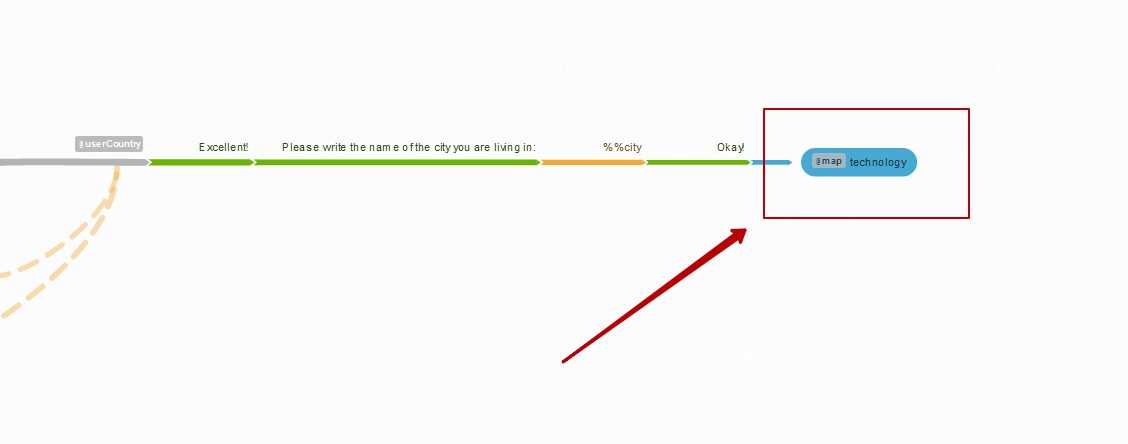
Let’s create a new map for convenience, as the existing one is too long. Create a new brunch for this and write @map [name of our map]. In our case it is a map with the name ‘technology’ (Img.14).

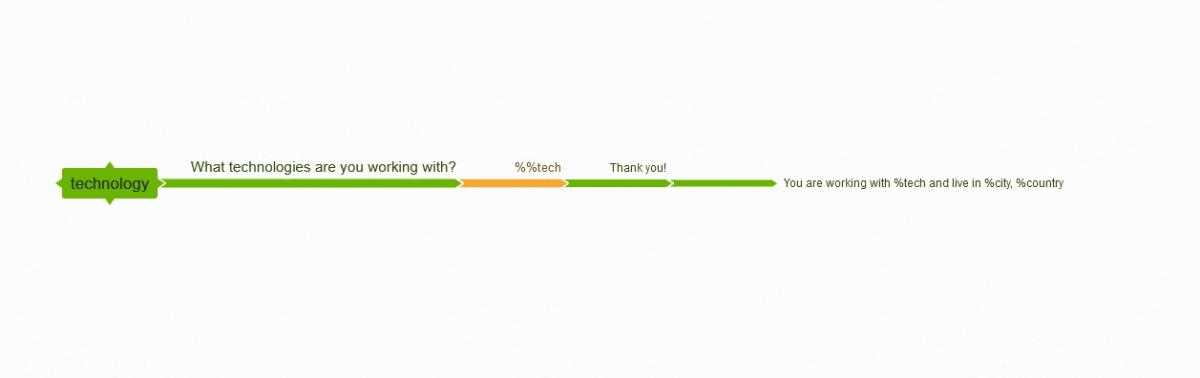
Go back to our garage on the pipe.bot site. Create a new map and name it ‘technology’ and create next branches (Img. 15).

In the end we display the result of our variables and make sure everything is correct.
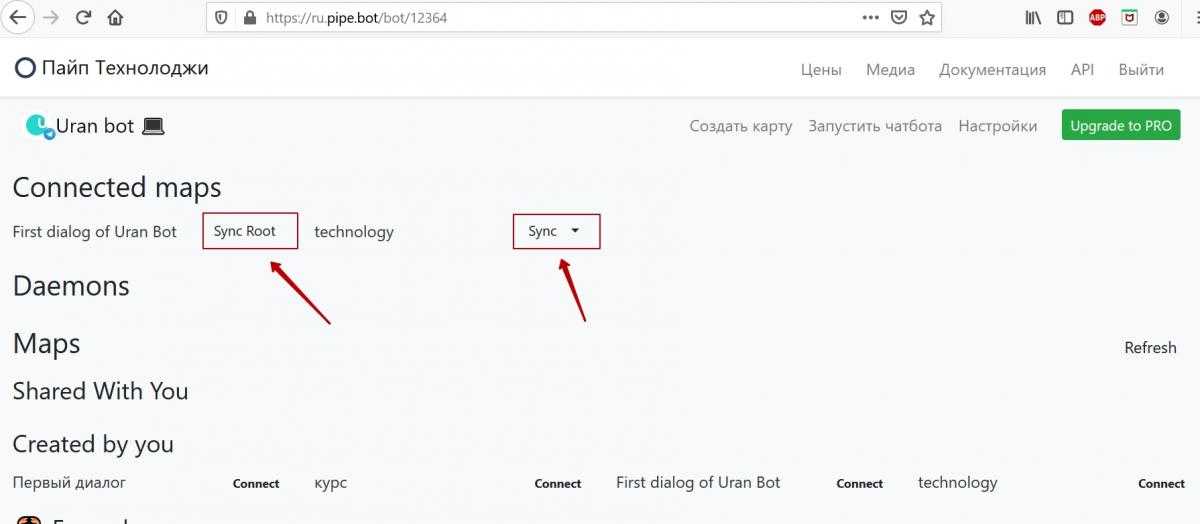
To have everything running we need to go back to our garage, add the ‘technology’ map by pressing the ‘connect’ button right to the map and synchronize our maps with our bot (Img.16).

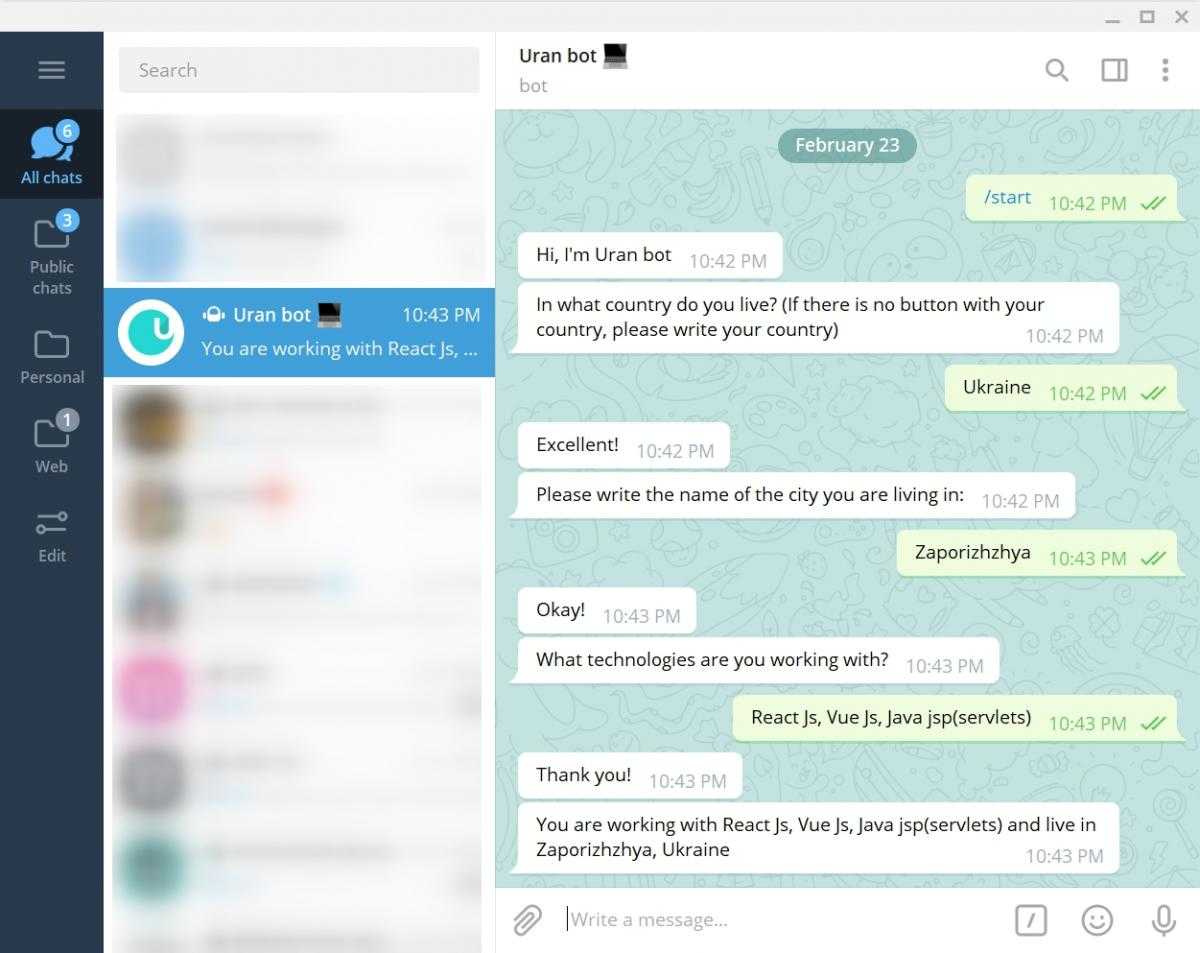
Let’s check!

Everything is running as intended:)
Perfect!
Now let’s make a slight improvement: add a constant with the name of our user for better personification.

Synchronize the map with the chatbot and … ta da!

The name of the Telegram user is displayed.
The pipe.bot service provides convenient statistics and a segmentation of all chatbot users as well.
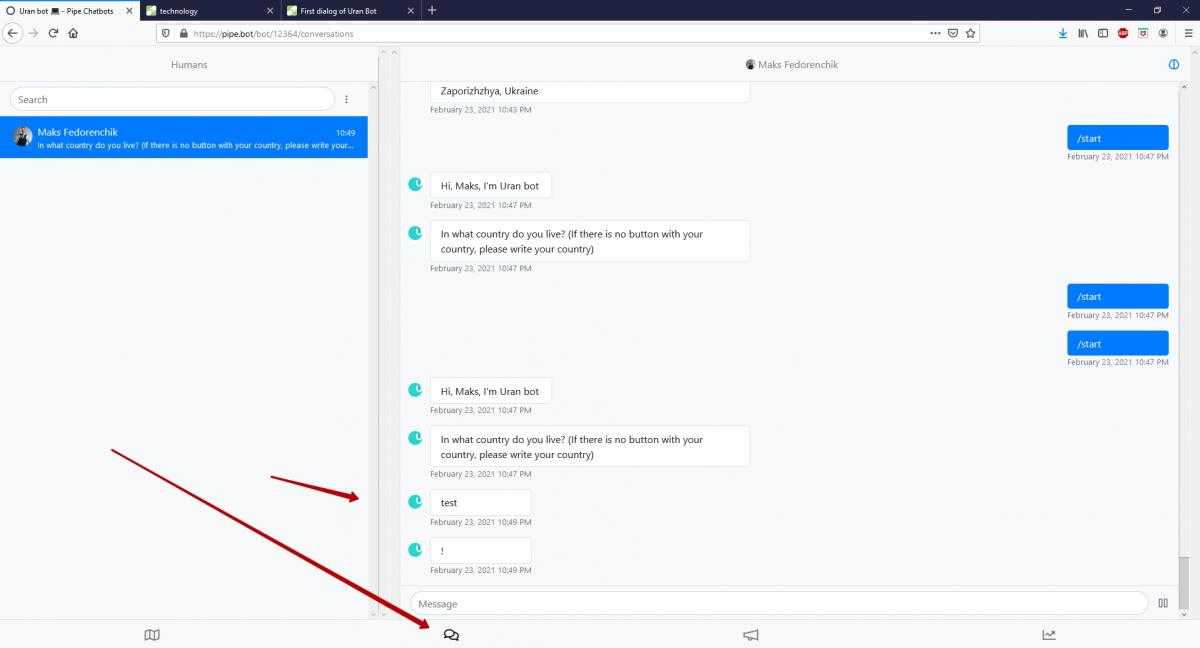
For instance, we can see who interacted with our chatbot, send a message to a certain user in a dialogue by going to this page and pressing the dialogue icon in the down.

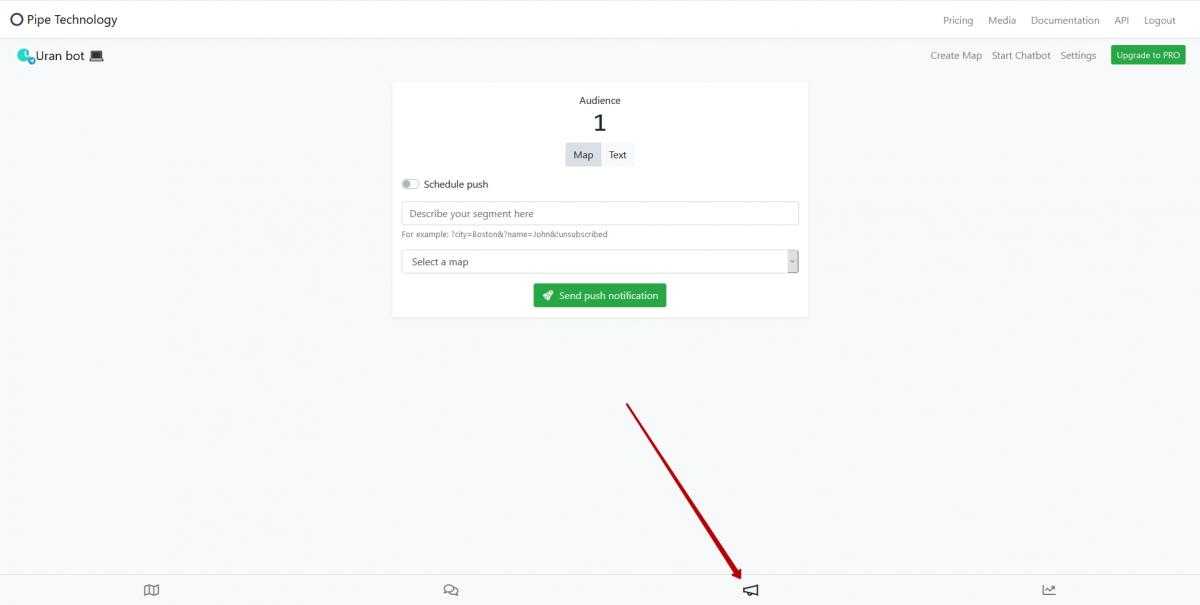
Further the service provides us the opportunity for mailing out according to certain criterions (let’s say, city).
You can go to this tab by clicking the megaphone icon in the down as shown in the image.

The service also provides a dashboard with various statistics.

You can learn this and many other things in the Documentation section on the pipe.bot site.
Thanks for reading this, hope this information will be useful for you:)
Relevant Articles: