The goal of this project was to develop a mobile and web application for chatting, as well as creating an administrative panel for managing data and application settings. The application is intended to unite two categories of users: listeners and members. Chats were structured according to separate tenants, each of which had a unique list of topics. In these topics, members could initiate dialogues, while listeners acted as psychologists or consultants. The main quality criteria for the project were modularity, security, cross-platform compatibility, and the ability to further expand functionality.
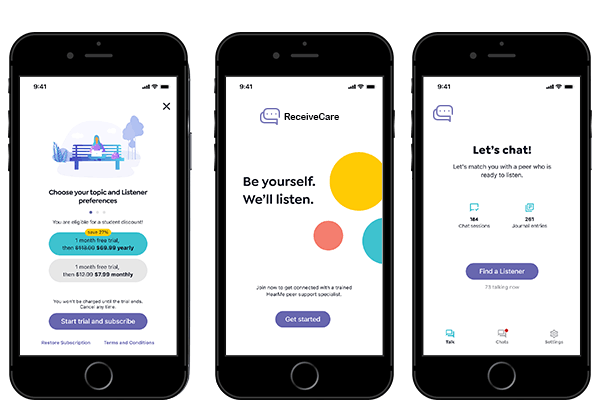
ReceiveCare - Custom App Development
Goal
Solution
Mobile Application:
- - Built on React Native for resource savings, accelerated development, and cross-platform compatibility.
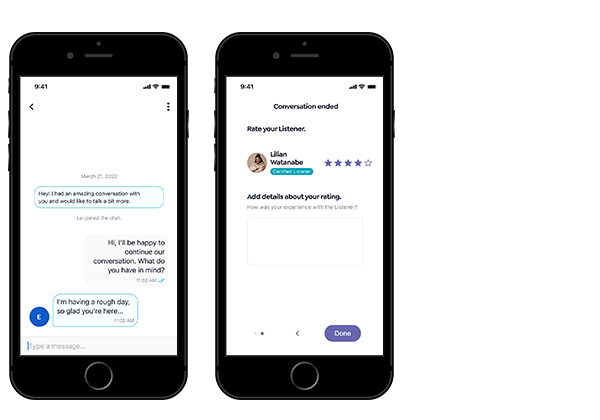
- - Chat implemented on getStream.io with support for both mobile and web applications.
- - Firebase Cloud Messaging is used for push notifications and getStream.io for internal notifications.
- - Interaction with the backend on Apollo GraphQL, providing high performance, reliability, and flexibility.
- - Authentication: Several registration and authentication methods were added, based on existing Google accounts, email and password, phone, as well as Apple registration for iOS.
- - Integration of IAPHUB to simplify the payment and subscription process.
- - Implementation of Onetrust for GDPR compliance and improving user trust.
- - Integration of LaunchDarkly for feature flag management, speeding up development and rollout of new features.
- - Use of AppCenter for automating build, testing, and distribution, optimizing the CI/CD process.
Web Application and Admin Panel:
- - Built on React JS. Thanks to the use of the ChakraUI library, transferring components from React Native to React occurred with minimal changes.
- - Most of the services and libraries used in the mobile application are also supported in the web version, which significantly accelerated development.
- - Components were reused to create the administrative panel on React JS.
Technologies
Relevant Links