In this comprehensive guide, we will delve into the world of hybrid app development, exploring its definition, advantages, and key considerations.
Whether you're a business owner, an aspiring developer, or simply curious about the technology behind hybrid apps, this guide will provide you with a solid foundation to understand hybrid app development and what is hybrid app development.
From understanding the basics of hybrid apps to exploring the underlying technologies, we will cover it all.
You'll discover the unique features and benefits of hybrid apps, their compatibility with different platforms, and the tools and frameworks commonly used in their development.
Additionally, we will discuss key considerations such as performance, user experience, and the cost-effectiveness of hybrid app development.
Whether you're considering building a hybrid app for your business or evaluating the best approach for your next development project, this guide will equip you with the knowledge and insights needed to make informed decisions.
Join us on this journey as we unravel the world of hybrid app development and empower you to unlock new possibilities in the ever-evolving mobile app landscape.
What is Hybrid App Development?
Hybrid app development is a modern approach to building mobile applications that combines elements of both native and web development.
In simple terms, a hybrid app is essentially a web app wrapped in a native shell, allowing it to be deployed and run on multiple platforms, such as iOS and Android.
Unlike native apps that are developed specifically for a particular platform using languages like Swift or Java, hybrid apps leverage web technologies such as HTML, CSS, and JavaScript.
This enables developers to write code once and deploy it across multiple platforms, saving time and effort.
The core concept behind hybrid app development is the use of a web view, a native component that displays web content within a native app container.
This allows the app to render web pages, access device features, and interact with the underlying system through a bridge that connects the web view to native APIs.
One of the key advantages of hybrid app development is its cross-platform compatibility.
By using frameworks like React Native, Ionic, or Flutter, developers can create apps that look and feel like native apps while sharing a significant portion of code across platforms.
This approach streamlines the development process and reduces costs, making it an attractive option for businesses and developers.
Hybrid apps also offer the advantage of easy updates and maintenance.
Since the core codebase is shared across platforms, any updates or bug fixes can be applied universally, ensuring a consistent user experience across devices.

Hybrid App vs Native vs Web: What are the difference?
In the world of mobile app development, there are three main approaches: hybrid app development, native app development, and web app development.
Each approach has its own advantages and considerations, making it essential to understand the differences before embarking on a mobile app project.
The choice between hybrid, native, or web development depends on various factors such as project requirements, target audience, performance needs, development time, and budget.
Hybrid apps offer the advantage of cross-platform compatibility and code reuse, while native apps provide superior performance and access to native device features.
Web apps, on the other hand, offer broad compatibility but may lack some advanced functionality.
What is a Hybrid App?
A hybrid app is a type of mobile application that combines elements of both native and web applications.
It is built using web technologies such as HTML, CSS, and JavaScript and wrapped in a native container.
This container allows the app to be installed and run on different platforms, such as iOS and Android, using a single codebase.
The key advantage of hybrid apps is their ability to leverage web technologies while still providing access to native device features.
This means that developers can write code once and deploy it across multiple platforms, saving time and effort.
Hybrid apps also offer a consistent user experience across different devices and operating systems.
Hybrid app development frameworks are Apache Cordova (formerly known as PhoneGap) or React Native.
They bridge the gap between web and native technologies.
These frameworks provide a set of APIs that allow developers to access device features like the camera, GPS, and push notifications.
While hybrid apps offer many benefits, they may not always match the performance and responsiveness of fully native apps.
Native apps are specifically built for a particular platform, utilizing its native APIs and taking advantage of the platform-specific optimizations.
However, with advancements in hybrid app development frameworks and device capabilities, the performance gap between hybrid and native apps has significantly narrowed.
Example of Hybrid Apps
Here are some examples of popular hybrid apps:
- Instagram: Instagram, a widely used social media platform, started as a native app but eventually transitioned to a hybrid app using the React Native framework. This allowed them to maintain a consistent user experience across iOS and Android platforms while sharing a significant portion of the codebase.
- Airbnb: Airbnb, a popular accommodation booking platform, also adopted hybrid app development using React Native. By leveraging this approach, they were able to streamline their development process, deliver a consistent experience to their users, and efficiently maintain their app across multiple platforms.
- Untappd: Untappd, a beer-tracking and social networking app, is built using the Ionic framework, which is a popular choice for hybrid app development. This allows them to have a single codebase for both iOS and Android platforms, reducing development time and effort.
- Pacifica: Pacifica is a mental health app that offers tools for stress and anxiety management, meditation, and self-improvement. It is built using React Native, enabling the app to be available on both iOS and Android devices with a shared codebase.
- Trello: Trello, a project management app, uses the hybrid approach by employing technologies like HTML, CSS, and JavaScript wrapped in a native container. This allows Trello to provide a consistent experience to users across different platforms.
These examples demonstrate the versatility and success of hybrid app development in various industries. They showcase how hybrid apps can achieve cross-platform functionality while delivering a native-like experience to users.

What is a Native App?
A native app is a type of mobile application specifically designed and developed for a particular operating system (OS) platform, such as iOS or Android.
Unlike hybrid or web apps, native apps are built using platform-specific programming languages and development tools.
Native apps offer several advantages. First, they provide the best performance and user experience since they are optimized for the specific OS and take advantage of its features and capabilities.
Native apps can seamlessly integrate with the device's hardware, utilize advanced functionalities, and offer smooth animations and transitions.
Another benefit of native apps is their ability to access native APIs and SDKs, allowing developers to leverage platform-specific features such as camera, GPS, push notifications, and in-app purchases.
This level of integration provides enhanced functionality and flexibility for app developers.
Moreover, native apps can be distributed through app stores, making it convenient for users to discover, install, and update them.
They can also take advantage of app store features like ratings, reviews, and app monetization options.
However, developing native apps requires expertise in different programming languages, such as Swift or Objective-C for iOS and Java or Kotlin for Android.
It also involves separate development processes for each platform, which can increase development time and cost.
What is a Web Application?
A web application, also known as a web app, is a software application that runs on web browsers.
Unlike native apps that are installed on a specific device, web apps are accessed through the internet using a web browser.
They are built using web technologies such as HTML, CSS, and JavaScript and are designed to be platform-independent, meaning they can run on various operating systems.
Web apps offer several advantages. First and foremost, they are easily accessible as users can access them from any device with a web browser and internet connection.
This accessibility makes web apps highly convenient and eliminates the need for users to download and install anything on their devices.
Another advantage of web apps is their cross-platform compatibility. Since they are built using web technologies, they can run on different operating systems, including Windows, macOS, Linux, and mobile platforms like iOS and Android.
This makes web apps versatile and allows for a broader user reach.
Additionally, web apps are easier to maintain and update compared to native apps.
Developers can make changes to the application code on the server-side, and users can immediately access the updated version without the need for manual updates or app store approvals.
However, web apps may have limitations compared to native apps in terms of performance and access to device-specific features.
They rely on browser capabilities and are subject to browser compatibility issues.
Moreover, they may require a constant internet connection to function properly.
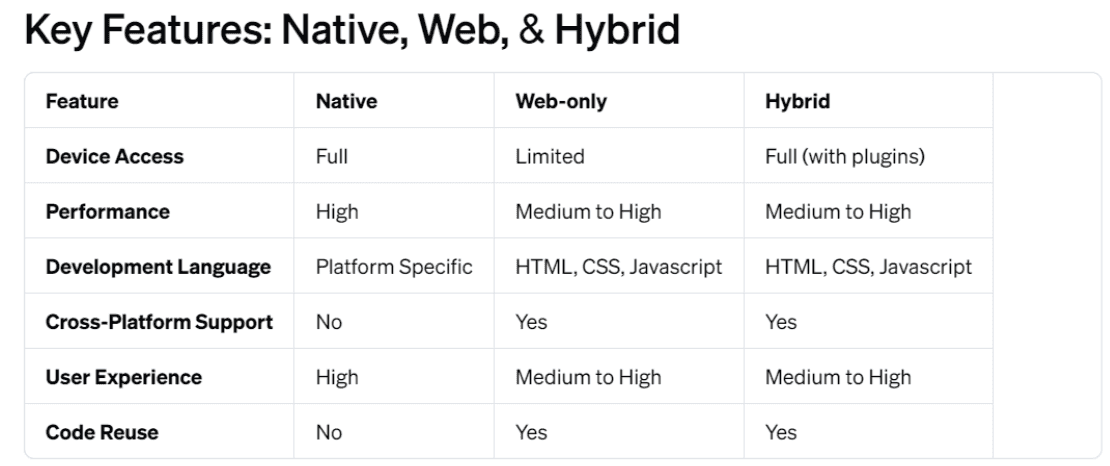
Key Features: Native, Web, & Hybrid Apps
When it comes to app development, there are different approaches to consider: native, web, and hybrid apps.
Each approach has its own unique features and benefits, making it essential to understand the key features of each type before deciding on the best option for your specific project.


Advantages of Hybrid Application Development
As a result of developing hybrid apps we found next advantages:
- Cross-platform compatibility: One of the significant advantages of hybrid app development is the ability to build applications that can run on multiple platforms, including iOS, Android, and web browsers. This cross-platform compatibility allows businesses to reach a broader audience without the need to develop separate native apps for each platform.
- Cost-effective development: Hybrid app development offers cost advantages compared to building separate native apps. Since hybrid apps use a single codebase that can be reused across platforms, it reduces the development effort and time required. This results in cost savings for businesses, as they can develop and maintain a single app instead of multiple separate apps.
- Faster development cycle: Hybrid app development frameworks, such as React Native and Flutter, provide tools and libraries that streamline the development process. These frameworks allow developers to write code once and deploy it across multiple platforms, significantly reducing the development time and effort.
- Access to device features: Hybrid apps can leverage the device features and capabilities through plugins and APIs. They can access features like the camera, geolocation, contacts, and more, providing a rich and interactive user experience similar to native apps.
- Seamless updates and maintenance: Hybrid apps can be easily updated and maintained since the codebase is shared across platforms. Developers can push updates to the app without requiring users to download and install new versions. This ensures a seamless user experience and allows businesses to roll out bug fixes and feature enhancements quickly.
- Offline functionality: Hybrid apps can incorporate offline functionality by caching data and content locally. This allows users to access certain features and content even when they are not connected to the internet. Offline capabilities are particularly useful in scenarios where users may have limited or intermittent internet connectivity.
Disadvantages of Hybrid Application Development
As a result of our tests, we have determined that, hybrid app development has next disadvantages:
- Limited performance: Hybrid apps often face performance limitations compared to native apps. Since hybrid apps run inside a web view, they may not deliver the same level of performance and responsiveness as fully native apps. Performance issues can be noticeable when dealing with complex animations, heavy graphics, or intensive computations.
- Restricted access to device capabilities: Although hybrid apps can access certain device features through plugins and APIs, they may not have the same level of access as native apps. Some advanced or platform-specific features may be challenging to implement or may not be supported in hybrid frameworks. This limitation can affect the overall user experience and functionality of the app.
- Dependency on framework updates: Hybrid app development relies on frameworks such as React Native or Flutter. While these frameworks are continuously evolving, developers need to keep up with updates and changes to ensure compatibility and security. Compatibility issues or changes in the framework can lead to additional development efforts and maintenance challenges.
- Limited customization options: Hybrid apps often need to maintain a consistent user interface across different platforms, which can limit the level of customization compared to native apps. Design elements may need to follow platform-specific guidelines, resulting in a less unique or tailored user experience.
- Debugging and troubleshooting complexities: Hybrid app development involves working with multiple layers, including the web view, the hybrid framework, and native device functionalities. This complexity can make debugging and troubleshooting more challenging, as issues may arise from different layers of the app.
- Reliance on internet connectivity: While hybrid apps can incorporate offline functionality to some extent, they still heavily rely on internet connectivity for fetching data and content. Features that require real-time data or continuous internet access may not perform optimally in offline scenarios.
Hybrid App Development: Key Points To Know
In this section, we will delve deeper into the topic of hybrid application development.
We will discuss the processes and concepts involved, aiming to provide a better understanding for readers who may be unfamiliar with how it works.
Hybrid app development combines the best of both worlds, incorporating elements of both web and native app development.
By leveraging web technologies such as HTML, CSS, and JavaScript, developers can create applications that can run on multiple platforms, including iOS and Android.
The development process for hybrid apps involves creating a single codebase that can be deployed across different platforms, eliminating the need for separate native code development.
This approach saves time and effort, allowing developers to reach a wider audience without duplicating development efforts.

Hybrid App Development Сode Languages
Hybrid app development allows developers to leverage their existing web development skills and use familiar programming languages to build applications.
Let's take a closer look at the code languages commonly used in hybrid app development.
- HTML (Hypertext Markup Language): HTML is the backbone of web development and is used to structure the content of hybrid apps. It defines the layout, text, images, and other elements of the user interface. HTML provides a solid foundation for building the visual components of a hybrid app.
- CSS (Cascading Style Sheets): CSS is used to control the presentation and styling of hybrid apps. It defines how the app looks, including fonts, colors, layout, and visual effects. CSS plays a crucial role in creating a visually appealing and consistent user interface across different platforms.
- JavaScript: JavaScript is a powerful programming language that adds interactivity and functionality to hybrid apps. It is used to handle user interactions, implement business logic, and communicate with backend services. JavaScript frameworks like AngularJS, React, and Vue.js are commonly used in hybrid app development to streamline the development process.
- Native Bridge: In hybrid app development, a native bridge acts as a communication channel between the web code and the native device features. It allows developers to access device capabilities such as camera, geolocation, contacts, and push notifications. Frameworks like Apache Cordova (PhoneGap), Ionic, and React Native provide native bridge functionality to interact with device APIs using JavaScript.
- Additional Frameworks: In addition to the core web technologies, hybrid app development often involves using frameworks and libraries that simplify the development process and enhance app capabilities. These frameworks, such as Apache Cordova, React Native, Flutter, and Xamarin, provide tools, APIs, and plugins to bridge the gap between web and native app development.
By utilizing these code languages and frameworks, developers can create hybrid apps that offer a combination of web-like development efficiency and access to native device features.
This allows for rapid development, code reuse, and the ability to deploy apps on multiple platforms simultaneously.
Hybrid App Development Frameworks
When it comes to hybrid app development, frameworks play a crucial role in simplifying the development process and enhancing the functionality of the apps.
Let's explore some popular hybrid app development frameworks that developers often utilize:
- Apache Cordova (PhoneGap): Cordova is a widely-used framework that allows developers to build hybrid apps using web technologies such as HTML, CSS, and JavaScript. It provides access to native device features through a set of plugins, enabling developers to create apps that can run on multiple platforms.
- Ionic: Ionic is a powerful open-source framework that combines AngularJS, HTML, and CSS to build hybrid mobile apps. It offers a rich set of UI components, pre-built app templates, and plugins, making it easier for developers to create visually appealing and interactive apps.
- React Native: React Native, developed by Facebook, is a popular framework that enables the creation of hybrid apps using JavaScript and React. It allows developers to build apps with a native-like user interface by using reusable components. React Native also provides direct access to native APIs, resulting in high-performance apps.
- Flutter: Flutter, developed by Google, is an open-source UI toolkit for building natively compiled applications for mobile, web, and desktop platforms. It uses the Dart programming language and offers a rich set of customizable widgets and a reactive framework, enabling developers to create visually stunning and highly performant hybrid apps.
- Xamarin: Xamarin, owned by Microsoft, allows developers to build cross-platform apps using C# and the .NET framework. It provides a single codebase that can be shared across multiple platforms, resulting in faster development and reduced maintenance efforts. Xamarin offers seamless integration with native APIs, providing access to native device functionalities.
These frameworks provide developers with the tools, libraries, and pre-built components to streamline the hybrid app development process.
They offer cross-platform compatibility, code reusability, and access to native device features, making it easier to create feature-rich and platform-independent apps.
By selecting the right framework based on project requirements, developers can harness the power of these frameworks to expedite development, improve app performance, and deliver exceptional user experiences.
Hybrid App Development: Stages
Hybrid app development goes through several stages, each playing a vital role in the overall development process. Let's delve into the key stages involved in creating hybrid apps:
- Planning and Analysis: This stage involves gathering requirements, defining the app's purpose, identifying the target audience, and conducting market research. It is crucial to understand the app's goals, features, and functionalities before moving forward.
- Design and UI/UX: The design stage focuses on creating a visually appealing and user-friendly interface for the app. It involves wireframing, prototyping, and creating UI/UX elements that align with the app's branding and user expectations.
- Development: In this stage, developers start building the app using hybrid app development frameworks such as Apache Cordova, Ionic, React Native, or Flutter. They write code using web technologies like HTML, CSS, and JavaScript, leveraging the chosen framework's capabilities to create a cross-platform app.
- Integration and Testing: Once the app's core functionality is developed, it's time to integrate APIs, third-party services, and backend systems. Thorough testing is crucial at this stage to identify and fix any bugs, ensure smooth functionality, and maintain a high-quality user experience.
- Deployment and Distribution: Once the app is tested and ready, it is packaged for distribution. For hybrid apps, this typically involves submitting the app to app stores like Google Play Store and Apple App Store. App store guidelines and submission processes need to be followed to make the app available to users.
- Maintenance and Updates: After the app is launched, it requires ongoing maintenance and updates to address bug fixes, security patches, compatibility issues, and feature enhancements. Regular updates help keep the app optimized, secure, and aligned with evolving user needs.
Each stage in the hybrid app development process requires careful attention to detail, collaboration between designers and developers, and thorough testing.
By following these stages diligently, developers can ensure the successful development and deployment of hybrid apps that deliver value to users across multiple platforms.
Costs of Hybrid App Development
When considering hybrid app development, it's essential to understand the associated costs. The cost of developing a hybrid app can vary depending on various factors. Here are the key cost considerations to keep in mind:
- Development Team: Hiring skilled hybrid app developers or a development agency will contribute to the overall cost. Rates may vary based on location and expertise, so it's important to budget for the development team's expenses.
- App Complexity: The complexity of the app plays a significant role in determining the cost. Apps with advanced features, intricate designs, and extensive functionalities may require more development time and effort, resulting in higher costs.
- Platform Compatibility: Hybrid apps are designed to run on multiple platforms, such as iOS and Android. However, ensuring seamless performance and compatibility across different devices and operating systems might require additional development work, impacting the overall cost.
- App Design: Creating an appealing user interface and intuitive user experience is crucial for a successful app. Investing in professional app design can enhance the app's visual appeal but may also contribute to the development cost.
- Integration and APIs: If the app needs to integrate with third-party services or utilize APIs, additional development effort and potential licensing costs may arise.
- Maintenance and Updates: Post-launch, ongoing maintenance, updates, bug fixes, and feature enhancements are necessary to keep the app running smoothly. Allocating a budget for these activities is important for the long-term success of the app.
It's important to note that the cost of hybrid app development can vary significantly based on project requirements, complexity, and other factors.
To get an accurate cost estimate, it's recommended to consult with experienced app development professionals who can assess your specific needs and provide a tailored cost estimate.
By considering these cost factors and working closely with a development team, you can plan your budget effectively and ensure a successful hybrid app development project within your financial constraints.
How to Know if Your Business Need Hybrid App?
Determining whether your business needs a hybrid app requires careful consideration of various factors. Here are some key points to help you assess if a hybrid app is the right choice for your business:
- Target Audience: Consider your target audience and their preferred platforms. If your target audience is spread across different mobile operating systems like iOS and Android, a hybrid app can be a cost-effective solution to reach a wider audience without the need for separate native apps.
- App Functionality: Evaluate the functionality and features required for your app. Hybrid apps are suitable for relatively simple and content-driven applications, such as e-commerce, news, or information-based apps. However, if your app relies heavily on device-specific capabilities or complex functionalities, a native app might be a better choice.
- Development Time and Cost: Hybrid apps can be developed faster and at a lower cost compared to native apps since they share a single codebase across platforms. If you have a limited budget or need to launch the app quickly, a hybrid approach can be advantageous.
- Maintenance and Updates: Consider the long-term maintenance and update requirements of your app. Hybrid apps often offer easier maintenance and updates as changes can be made to the shared codebase, reducing the need for separate updates on each platform.
- User Experience: Assess the importance of a seamless and native-like user experience for your app. While hybrid apps have improved significantly in terms of performance and user experience, they may not match the level of responsiveness and smoothness offered by native apps.
- Integration Needs: Determine if your app requires integration with device features or third-party services. Hybrid apps can leverage plugins and frameworks to access certain device capabilities, but complex integrations may be better suited for native apps.
By considering these factors, you can make an informed decision about whether your business needs a hybrid app.
It's advisable to consult with experienced app developers who can assess your specific requirements and guide you on the most suitable approach for your business goals.
Conclusion
In conclusion, hybrid app development offers a range of benefits, including cost-effectiveness, faster development time, and broader audience reach.
However, it is important to carefully evaluate your specific business needs and requirements before deciding whether to opt for hybrid app development.
Outsourcing hybrid app development can be a viable option for businesses that want to leverage the expertise of experienced professionals while minimizing costs and time investment.
Outsourcing allows you to access a global talent pool and benefit from specialized skills in hybrid app development.
Before outsourcing, ensure you thoroughly research and select a reputable development partner with a proven track record in hybrid app development.
Communication, collaboration, and clearly defined project goals and expectations are essential for a successful outsourcing experience.
Ultimately, the decision to outsource hybrid app development should align with your business goals, budget, and timelines.
With the right outsourcing partner like Uran Company, you can leverage their expertise to create a high-quality hybrid app that meets your business needs and engages your target audience effectively.

Hybrid App Development - FAQs
How much does it cost to develop an Hybrid app?
Hybrid apps are known for their cost-effectiveness compared to native apps as they leverage a single codebase that can be used across multiple platforms.
This eliminates the need to develop separate apps for iOS and Android, reducing both development time and cost.
The cost of developing a hybrid app typically includes various components such as app planning, UI/UX design, front-end and back-end development, testing, deployment, and ongoing maintenance.
Additionally, factors like third-party integrations, database setup, and server infrastructure may contribute to the overall cost.
It is important to note that the cost of developing a hybrid app can vary significantly depending on the complexity of the app, the number of features required, and the level of customization needed.
According to our experience a basic hybrid app with standard features can cost anywhere from $10,000 to $50,000, while more complex apps with advanced features and intricate designs can range from $50,000 to $150,000 or more.
To get an accurate estimate of the cost to develop your specific hybrid app, it is recommended to consult with a professional app development company like ours.
We will assess your requirements, discuss your vision, and provide you with a detailed cost breakdown based on your unique needs.
How long does it take to develop an Hybrid app?
The development timeline for a hybrid app can vary based on several factors, including the complexity of the app, the number of features, the design requirements, and the experience of the development team.
While it's challenging to provide an exact timeframe, we can give you a general idea of the different stages involved in developing a hybrid app and the time they typically require.
- Planning and Requirement Gathering: This initial phase involves discussing your app idea, defining the requirements, and creating a detailed project plan. Depending on the scope of the app, this phase can take anywhere from a few days to a couple of weeks.
- Design: The design phase includes creating wireframes, UI/UX design, and visual mockups. The time required for design can vary based on the complexity of the app and the number of revisions needed. Generally, it takes around 1-3 weeks to complete the design stage.
- Development: This is where the actual coding and development of the app take place. Hybrid app development leverages technologies like React Native, Flutter, or Xamarin, which allow developers to write code once and deploy it on multiple platforms. The hybrid application development timeline depends on the complexity of the app, the number of features, and any integrations required. On average, it can take anywhere from 4-12 weeks to develop a hybrid app.
- Testing and Quality Assurance: Once the development is complete, the app undergoes thorough testing to identify and fix any bugs or issues. This phase can take 1-3 weeks, depending on the app's complexity and the extent of testing required.
- Deployment and Launch: After successful testing, the app is prepared for deployment to the app stores. This process involves app store submission, app review, and final preparations. The time required for this phase can range from a few days to a couple of weeks.
It's important to note that these timeframes are estimates and can vary depending on the specific requirements of your hybrid app. Collaborating with our experienced development team will help ensure a more accurate timeline based on your project's unique needs.
How to choose Hybrid app developers?
When it comes to choosing hybrid app developers for your project, there are several factors you should consider to ensure you find the right team.
Here are some practical tips to help you make an informed decision:
- Expertise and Experience: Look for developers who have extensive experience in hybrid app development. Check their portfolio and previous projects to gauge their expertise in technologies like React Native, Flutter, or Xamarin. Look for examples of apps they have developed in the past to see if their style and quality align with your expectations.
- Technical Skills: Evaluate the technical skills of the developers. They should have a strong understanding of hybrid app frameworks, programming languages, and related technologies. Consider their knowledge of front-end and back-end development, API integrations, and database management. A skilled hybrid app developer should be versatile and adept at solving complex technical challenges.
- Platform Knowledge: Determine if the developers have a good understanding of both iOS and Android platforms. They should be familiar with platform-specific guidelines, design principles, and performance considerations. This knowledge ensures that your hybrid app will deliver a consistent and optimized experience across different devices and operating systems.
- Collaboration and Communication: Effective communication and collaboration are crucial for a successful development partnership. Choose developers who are responsive, proactive, and willing to understand your project requirements. They should be able to effectively communicate ideas, provide regular updates, and address any concerns or questions you may have throughout the development process.
- Client References and Reviews: Request client references or read reviews and testimonials from previous clients. This will give you insights into the developers' professionalism, reliability, and ability to deliver on time. Reach out to their past clients to inquire about their experience working with the team and the quality of the final product.
- Cost and Budget: Consider the developers' pricing structure and how it aligns with your budget. While it's important to find developers within your budget, prioritize quality and expertise over cost alone. Remember, investing in experienced developers may yield a higher-quality app and a better return on investment in the long run.
- Support and Maintenance: Inquire about post-development support and maintenance services. A reliable development team should provide ongoing support, bug fixes, and updates to ensure your app remains functional and up-to-date.
By considering these factors and conducting thorough research, you can choose hybrid app developers who align with your project goals and deliver a high-quality app that meets your requirements.
Relevant Articles: