In the realm of modern web and mobile development, the choice of technology can significantly impact the trajectory of a project.
This is particularly true when considering React js and React Native, two closely related yet distinct frameworks.
In this article, we will delve into the difference between React js and React Native, shedding light on their unique features, use cases, and advantages.
Understanding the nuances between these frameworks is crucial for making informed decisions in the development journey.
So, let's embark on a journey of exploration to decipher the difference between react native and react js , two influential technologies that shape the landscape of digital innovation.
What's React JS?
To answer what is react js in the realm of web development, React JS technology emerges as a powerful force, revolutionizing the way user interfaces are built and experienced.
Developed by Facebook, React JS stands as a JavaScript library that holds the key to crafting dynamic and engaging user interfaces.
Its primary focus lies in providing a seamless way to create interactive components, ensuring a smoother and more responsive user experience.
As we dive into the depths of React JS, we uncover its significance in modern development and how it serves as the bedrock for creating captivating digital interactions.
What's React Native?
In the dynamic realm of mobile application development, React Native emerges as a game-changer, offering a bridge between JavaScript and native mobile experiences.
Developed by Facebook, React Native stands as a revolutionary framework that empowers developers to create native mobile applications using the familiar languages of JavaScript and React.
This ingenious approach allows for the seamless translation of code into dynamic and fully functional mobile apps, reshaping how we approach mobile development.
As we venture into the world of React Native, we uncover: what is React native used for, its role in redefining the boundaries of mobile app creation and its potential to deliver engaging user experiences across platforms.
React JS vs React Native Comparison: What's the Difference?
In the landscape of modern web and mobile development, the synergy between React JS vs React Native holds a pivotal role.
However, while sharing a foundation, these two technologies cater to distinct domains.
Delving into the react js and react native difference unveils a wealth of distinctions that shape their applications and functionalities.
In this detailed comparison, we embark on a journey to unravel the intricacies that set React JS and React Native apart, exploring their features, use cases, and the unique advantages they bring to the realms of web and mobile development.
By the end of this exploration, you'll have a comprehensive understanding of the differences that guide the choice between React Native vs React JS, aiding your decision-making process in crafting innovative digital solutions.
React.js vs React Native – Key Features Comparison
In the dynamic landscape of development, React js and React Native stand as powerful contenders, each with unique strengths.
Navigating the choice between these technologies necessitates a thorough understanding of their key features and how they align with specific project requirements.
This comparison ventures into the heart of React js and React Native, dissecting their essential characteristics, including platform compatibility, code reusability, performance metrics, and the intricacies of the development workflow.
By closely examining these aspects, we equip you with the insights needed to make informed decisions in the react native versus react js dilemma.
So, let's embark on this journey of exploration to gain a comprehensive perspective on how these technologies stack up against each other.

Key Features of React JS
React JS technology, a driving force in modern web development is much more than just a library.
Its unique features and capabilities have reshaped how we build user interfaces, paving the way for engaging and responsive web applications.
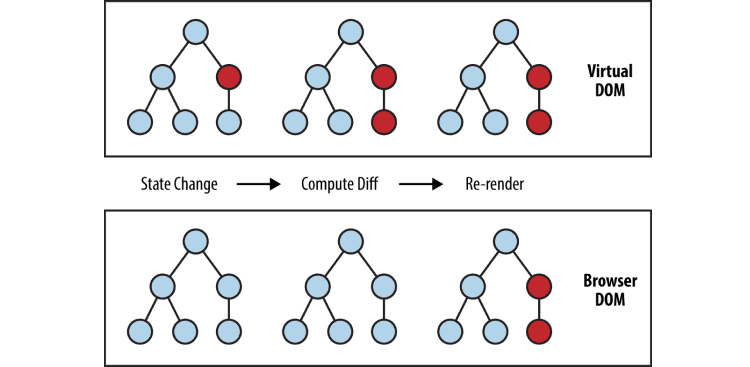
At the heart of React JS lies the concept of a virtual DOM (Document Object Model).
This innovation enables efficient updates to user interfaces by rendering changes only where necessary, translating into enhanced performance and a smoother user experience.
The ability to reuse components further amplifies React's prowess. This modularity empowers developers to create self-contained, customizable building blocks seamlessly integrated across projects, saving time and effort.
One distinctive hallmark of React JS is the JSX syntax. This syntax seamlessly combines JavaScript and HTML, making defining components and their structure easier.
This fusion not only enhances readability but also streamlines the development process.
In essence, what is React JS used for? It stands as a versatile toolset that fuels the creation of dynamic, efficient, and captivating user interfaces.
Its unique features have propelled it to the forefront of web development, enabling developers to craft applications that resonate with modern user expectations.
Key Features of React Native
React Native, a pioneering framework in mobile app development brings distinctive features that redefine how we build native mobile applications.
At the core of React Native's power is its ability to create native UI components. These components align seamlessly with the platform's native modules, resulting in applications that look and feel like they belong on the device.
This bridge between react native and react js elements ensures the user experience remains authentic and immersive.
Access to device APIs is a gateway to unlocking the full potential of mobile applications.
React Native grants developers direct access to the device's features and capabilities, enabling the integration of functionalities such as camera access, location services, and push notifications.
This native-level integration brings robustness and functionality to the app, enhancing the overall user experience.
In essence, React Native empowers developers to craft mobile applications that effortlessly blend the world of JavaScript with the native environment.
Its unique features not only expedite development but also ensure that the end product is polished, performant, and capable of delivering a superior user experience.
React.js vs React Native – The Drawbacks and Limitations Comparison
While react native and react js offer a multitude of benefits, it's essential to navigate their potential drawbacks and limitations to make informed decisions in your development journey.
This comparison dives into the less glamorous aspects of these technologies, shedding light on their challenges and constraints.
Understanding these drawbacks is critical to making informed choices and devising strategies to mitigate them.
By embracing their strengths while acknowledging their limitations, developers can leverage React js vs Native to create remarkable digital experiences.
React.js Drawbacks and Limitations
While React js technology has propelled modern web development to new heights, it has its challenges and limitations.
This comprehensive exploration delves into the potential drawbacks, offering a balanced perspective on its usage.
1. Learning Curve: Newcomers might find React.js challenging due to its JSX syntax and unique concepts.
2. Complex State Management: Handling complex state management in larger applications can become intricate and require careful planning.
3. Performance: While the virtual DOM optimizes rendering, highly dynamic apps may face performance bottlenecks.
4. Integration Challenges: Integrating React.js into existing projects, especially those using different technologies, can be demanding.
5. SEO Considerations: Setting up server-side rendering (SSR) for SEO improvement can be complex.
6. Ecosystem Diversity: React.js's diverse ecosystem can lead to fragmentation and challenging tool choices.
While React.js is a powerful technology that has revolutionized how we build user interfaces, it's essential to approach its adoption with a clear understanding of its limitations.
By acknowledging these challenges, developers can devise strategies to navigate them effectively, harnessing the full potential of React.js to create exceptional web applications.

React Native Drawbacks and Limitations
React Native has undoubtedly transformed mobile app development, yet like any technology, it's not without its limitations.
This exploration unveils potential drawbacks to consider when leveraging React Native.
1. Performance: Complex animations or UI interactions might face performance challenges compared to fully native apps.
2. Native APIs: Accessing new native features might be delayed, dependent on updates from the React Native community.
3. Platform-Specific UI/UX: Achieving pixel-perfect consistency across platforms can require additional customization.
4. Library Compatibility: Not all third-party libraries are compatible, impacting development choices.
5. Learning Curve for Native Modules: Integrating platform-specific features might require learning native development concepts.
6. Limited Code Reusability: Some platform-specific code might still be necessary, reducing the "write once, use everywhere" ideal.
React Native is a remarkable framework, but understanding its limitations is essential for strategic decision-making.
By acknowledging these potential challenges, developers can craft strategies to mitigate them effectively, ensuring that React Native's advantages shine while overcoming its constraints.
React.js vs React Native – Advantages & Disadvantages
Here are some pros and cons of React.JS and React Native that we gathered through years of experience.
Advantages of React JS
What are the advantages of react js? React JS has garnered immense popularity in web application development, and its widespread adoption is not without reason.
Let's explore the manifold benefits of React JS that make it a preferred choice for developers and businesses alike.
1. Efficient Rendering: React's virtual DOM ensures swift and efficient updates, resulting in smoother user experiences.
2. Component Reusability: Modular components enable code reusability, accelerating development and reducing redundancy.
3. Community Support: A robust community provides resources and solutions, aiding developers in their endeavors.
4. Extensive Ecosystem: React's ecosystem offers a variety of tools and libraries, enhancing development efficiency.
5. One-Way Data Binding: Unidirectional data flow simplifies data management and boosts application predictability.
6. Performance Optimization: React's inherent efficiency leads to faster load times and an enhanced user experience.
In essence, the advantages of React JS lie in its ability to streamline development, enhance performance, and offer a vibrant ecosystem that promotes innovation and efficiency.
By harnessing these react js advantages, developers can create web applications that are robust and feature-rich and set new standards for user experience and quality.
Disadvantage of ReactJS
While React JS technology offers remarkable advantages, it's essential to address potential challenges developers might encounter when leveraging it.
Here comes the first disadvantage of react js:
1. Learning Curve: There might be a learning curve for newcomers, especially those unfamiliar with JSX syntax or component-based architecture. Transitioning from traditional HTML-centric approaches might require an adjustment period.
2. Performance Considerations: React's virtual DOM optimizes rendering, but performance bottlenecks might arise in dynamic applications with frequent updates. This can affect the responsiveness of highly interactive interfaces.
3. Integration Complexity: Integrating React JS with other frameworks or libraries, particularly those with different paradigms, can be complex. This process might lead to additional challenges when building a comprehensive ecosystem.
4. SEO Considerations: While server-side rendering (SSR) can improve search engine optimization (SEO), setting up SSR can be intricate. Proper configuration is crucial to ensure optimal SEO benefits.
5. Limited Guidance on State Management: While React provides flexibility in state management, it doesn't prescribe a specific approach. This might lead to confusion among developers, particularly in larger applications.
In essence, the benefits of react js often outweigh its disadvantages, but being aware of these challenges is vital for effective decision-making and successful project execution.
By addressing these potential hurdles, developers can harness React JS's strengths while devising strategies to mitigate its constraints.
Advantages of React Native
React Native has become a game-changer in cross-platform mobile app development, offering many advantages that elevate its appeal for developers and businesses alike.
1. Code Reusability: Develop a single codebase for multiple platforms, saving time and effort.
2. Near-Native Performance: Deliver app experiences that feel and perform like native applications.
3. Hot Reloading: See real-time updates while coding, speeding up development iterations.
4. Access to Native Device Features: Utilize device capabilities seamlessly within the app.
5. Strong Community and Ecosystem: Tap into a resource-rich community for solutions and innovation.
6. Simplified Development: Leverage JavaScript skills for mobile development, expanding the developer pool.
React Native's advantages streamline cross-platform mobile app development, combining code reusability, performance, rapid development iterations, and native device capabilities.
By harnessing these benefits, developers can create mobile apps that are not only efficient and functional but also offer an outstanding user experience on multiple platforms.
Disadvantage of React Native
While React Native offers numerous benefits, it's vital to acknowledge potential challenges:
1. UI Customization Limits: Customizing complex UI elements might require native development or custom modules.
2. Performance in Complexity: Highly intricate apps could encounter performance issues compared to fully native apps.
3. Platform Nuances: Platform-specific variations might necessitate additional development for seamless experiences.
4. Native Modules Learning Curve: Integrating native modules demands familiarity with native languages.
5. App Store Compliance: App store policies might scrutinize React Native apps more closely.
6. Continuous Updates: Frequent updates may require code adjustments to maintain stability.
By recognizing these challenges, developers can make informed decisions, leveraging React Native's strengths while addressing its constraints for successful cross-platform app development.

ReactJS Vs React Native: When to use which?
Deciding whether to use React JS vs React Native for a project involves carefully evaluating several vital factors. Both technologies offer distinct advantages, but the decision should align with your project's unique requirements.
The choice between react native and react js hinges on the project's scope, platform, conditions, and the development team's expertise.
By meticulously assessing these factors, you can make an informed decision that aligns with your project's goals and ensures optimal development outcomes.
When to use ReactJS?
Regarding the question, what can you do with react js? It excels in scenarios where web applications demand intricate user interfaces, dynamic content updates, and heightened interactivity.
Its component-based structure simplifies handling complex UIs and enables real-time data refreshes. Businesses benefit from the use of React JS's streamlined development, code reusability, and simplified maintenance.
This leads to improved efficiency, enhanced user experiences, and quicker time-to-market, bolstering a competitive edge.
In a nutshell, React JS technology is ideal for crafting feature-rich web applications that engage users and deliver tangible business advantages.
Business Benefits of Using ReactJS
Now let's delve into why react js is so popular among businesses.
React JS technology offers tangible advantages to businesses, including accelerated development cycles, enriched user experiences, enhanced SEO performance, and scalability.
React JS speeds up development with a component-based approach and reusable code, while efficient rendering ensures smoother user interactions. Its server-side rendering boosts SEO rankings.
The virtual DOM optimizes performance and scalability, ensuring smooth experiences even under heavy user load.
By leveraging React JS, businesses gain an edge in delivering efficient, user-friendly, high-performing applications.
When to use React Native?
React Native excels when cross-platform mobile app development is paramount, particularly for projects targeting both iOS and Android platforms.
Its single codebase approach ensures efficient development, code reusability, and a consistent user experience across platforms. This streamlines the process, reduces development time and costs, and accelerates time-to-market.
React Native's component reusability and hot reloading further expedite development iterations. Businesses benefit from cost-efficient development, quicker launches, and a competitive edge in the mobile app market.
In short, React Native is the go-to solution for companies seeking versatile, efficient, and cost-effective cross-platform mobile app development.
Business Benefits of Using React Native
React Native offers businesses streamlined development, leading to quicker time-to-market and reduced costs. Its single codebase approach ensures consistent user experiences across platforms, simplifying maintenance efforts.
React Native's efficiency enables rapid prototyping, allowing businesses to test and refine ideas swiftly.
With a shared codebase, development teams can work collaboratively, optimizing resources.
In summary, React Native empowers businesses with cost-effective development, maintenance efficiency, consistent experiences, and agile prototyping, ultimately contributing to improved mobile app outcomes.
Conclusion: Which is better, React JS or React native?
In the React JS React Native comparison, both technologies offer unique strengths catering to specific application domains.
React JS proves its mettle in crafting dynamic web applications with complex user interfaces and optimal user experiences.
On the other hand, React Native excels in cross-platform mobile app development, providing code reusability, faster development cycles, and a consistent user experience across platforms.
The decision between React JS vs React Native should be guided by project specifics, including requirements, target platforms, and development priorities.
Careful consideration of these factors ensures that the chosen technology aligns with the project's goals and challenges.
To make an informed decision, further research and evaluation are crucial. Delve deeper into your project's demands, explore case studies, and assess your development team's expertise.
By understanding the strengths and limitations of both React Native and React JS, you can strategically select the technology that best serves your application's needs and objectives.
Relevant Articles: